1. 특수문자 이모티콘
윈도우 키 + .(점) 누르면 이모티콘이 나옵니다.
아래의 사이트에서도 이모티콘을 복사해서 사용 가능~
https://wepplication.github.io/tools/charMap/#emoji
특수문자표 이모티콘 모음
특수문자, 유니코드, 이모지, 이모티콘, 아스키아트, 아이폰 텍스트 대치, 인스타그램 특수기호, 인싸티콘(영어 글씨체, 폰트), 특수문자 그림 등 희귀 문자 모음
wepplication.github.io
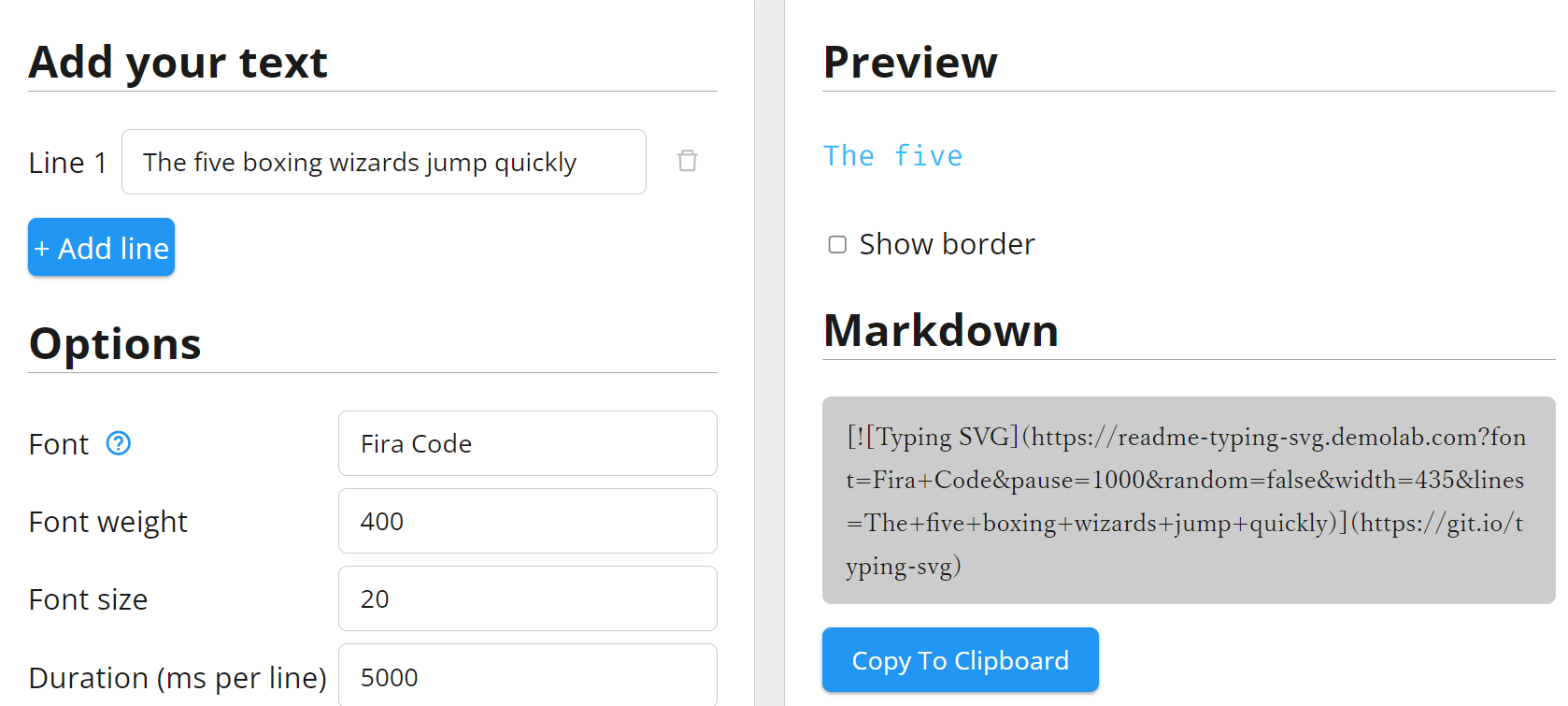
2. 글자를 좌측부터 보여줌
좌측의 Line1에 있는 글자가 좌측부터 표시되도록 해주는 사이트임.

https://readme-typing-svg.demolab.com/demo/
Readme Typing SVG - Demo Site
Loading... HTML Copy To Clipboard
readme-typing-svg.demolab.com
3. 기술 스택 배지

Simple Icons
3164 Free SVG icons for popular brands
simpleicons.org
배지를 설정하려면 https://simpleicons.org/ 에 가서 하나씩 검색하고 위의 코드에 적용해야 함.
<img src="https://img.shields.io/badge/로고이름-배지컬러?style=배지스타일&logo=로고이름&logoColor=폰트색상">
- simpleicons에서 아이콘 검색해서 나오는 이름, 색상을 복사해서 붙여넣기.
- 색상에는 #을 제거해야함.
- 배지 사이즈 크게 : style=for-the-badge
- 배지 사이즈 작게 : style=flat-square
아래는 내가 사용한 배지 코드임. 변경해서 쓰세요.
<img src="https://img.shields.io/badge/JAVA-3766AB?style=flat-square&logo=java&logoColor=black">
<img src="https://img.shields.io/badge/javascript-F7DF1E?style=flat-square&logo=javascript&logoColor=black">
아래의 깃허브에 모든 배지들이 다 있음.
https://github.com/Ileriayo/markdown-badges#markdown-badges
GitHub - Ileriayo/markdown-badges: Badges for your personal developer branding, profile, and projects.
Badges for your personal developer branding, profile, and projects. - Ileriayo/markdown-badges
github.com
4. 여러가지 스탯 위젯
나의 활동을 스탯으로 표현해줌. (한국어 번역도 제공함!!)
https://github.com/anuraghazra/github-readme-stats/blob/master/docs/readme_kr.md
github-readme-stats/docs/readme_kr.md at master · anuraghazra/github-readme-stats
:zap: Dynamically generated stats for your github readmes - anuraghazra/github-readme-stats
github.com
5. 헤더
헤더 부분을 예쁘게 꾸밀 수 있게 해줌.
https://github.com/kyechan99/capsule-render
GitHub - kyechan99/capsule-render: 🌈 Dynamic Coloful Image Render
🌈 Dynamic Coloful Image Render. Contribute to kyechan99/capsule-render development by creating an account on GitHub.
github.com
'프로그래밍' 카테고리의 다른 글
| vue3 달력 라이브러리 (vue3-datepicker) 오늘 이전 날짜 비활성화 (0) | 2024.05.09 |
|---|---|
| [github] 저장소(repository) 삭제 방법 (0) | 2024.04.22 |
| [postgreSQL] DB에 txt 파일 업로드하기 (0) | 2024.04.01 |
| [Eclipse] 이클립스 스프링에서 ajax 동작 안될 때 (0) | 2024.03.22 |
| [JAVA] 전자정부프레임워크 에러 'boolean com.ibm.icu.text.UTF16.isSurrogate(char)' (0) | 2024.03.18 |




댓글