반응형
GeoServer에서 시도 / 시군구 / 법정동 구분하기
main.jsp
url에는 본인의 vworld API키를 입력해야한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>브이월드 오픈API</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"
integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk="
crossorigin="anonymous"></script>
<script
src="https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v6.15.1/build/ol.js"></script>
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/ol@v6.15.1/ol.css">
<!-- 제이쿼리 -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>2DMap</title>
<script type="text/javascript">
$( document ).ready(function() {
let map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM({
url: 'https://api.vworld.kr/req/wmts/1.0.0/---vworld api key---/Base/{z}/{y}/{x}.png'
})
})
],
view: new ol.View({
center: ol.proj.fromLonLat([128.4, 35.7]),
zoom: 7
})
});
// sd 시,도
var wms1 = new ol.layer.Tile({
source : new ol.source.TileWMS({
target: 'wms',
url : 'http://localhost/geoserver/korea/wms?service=WMS',
params : {
'VERSION' : '1.1.0',
'LAYERS' : 'korea:tl_sd',
'BBOX' : [-2.0037508342789244E7,-2.00489661040146E7,2.0037508342789244E7,2.0048966104014594E7],
'SRS' : 'EPSG:3857',
'FORMAT' : 'image/png',
'CQL_FILTER': "sd_nm LIKE '%서울특별시%'"
},
serverType : 'geoserver',
})
});
map.addLayer(wms1);
// sgg 시군구
var wms2 = new ol.layer.Tile({
source : new ol.source.TileWMS({
target: 'wms',
url : 'http://localhost/geoserver/korea/wms?service=WMS',
params : {
'VERSION' : '1.1.0',
'LAYERS' : 'korea:tl_sgg',
'BBOX' : [-2.0037508342789244E7,-2.00489661040146E7,2.0037508342789244E7,2.0048966104014594E7],
'SRS' : 'EPSG:3857',
'FORMAT' : 'image/png',
'CQL_FILTER': 'col_adm_se=11560'
},
serverType : 'geoserver',
})
});
map.addLayer(wms2);
// bjd 번지동
var wms3 = new ol.layer.Tile({
source : new ol.source.TileWMS({
target: 'wms',
url : 'http://localhost/geoserver/korea/wms?service=WMS',
params : {
'VERSION' : '1.1.0',
'LAYERS' : 'korea:tl_bjd',
'BBOX' : [-2.0037508342789244E7,-2.00489661040146E7,2.0037508342789244E7,2.0048966104014594E7],
'SRS' : 'EPSG:3857',
'FORMAT' : 'image/png',
'CQL_FILTER': "bjd_nm LIKE '%후암동%'"
},
serverType : 'geoserver',
})
});
map.addLayer(wms3);
});
</script>
<style type="text/css">
.map {
height: 1060px;
width: 100%
}
</style>
</head>
<body>
<div id="map" class="map"></div>
</body>
</html>
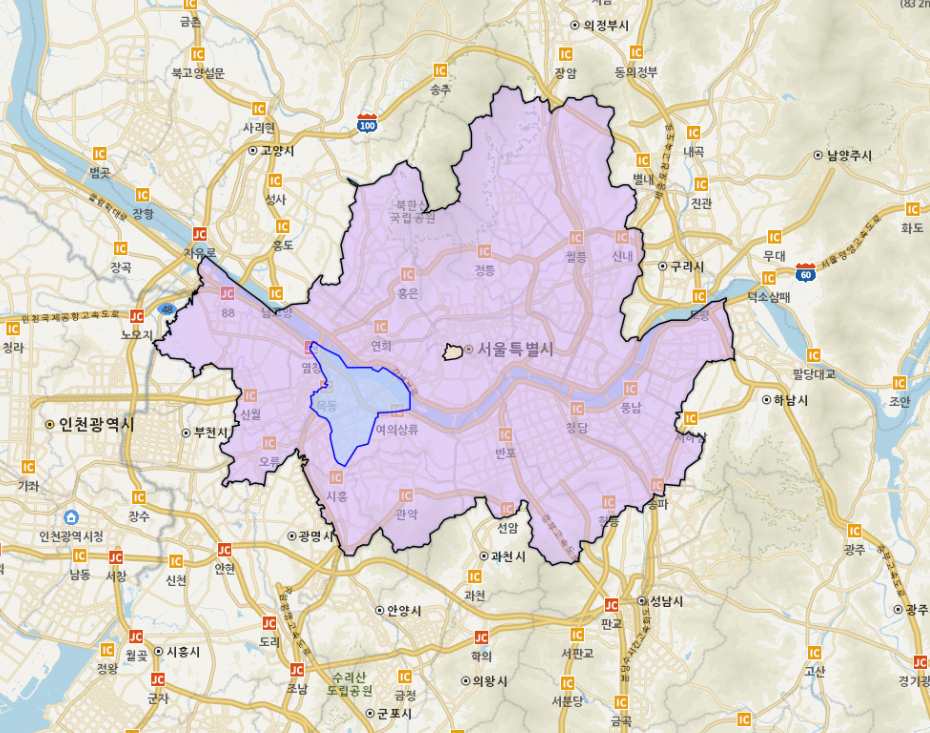
결과물

지도 레이어 색상 변경하는 방법
2024.03.20 - [프로그래밍 관련] - [GeoServer] 레이어 추가하기 (색상, 투명도 조절)
[GeoServer] 레이어 추가하기 (색상, 투명도 조절)
- 경로 : 레이어 편집 - 발행 green green Green polygon Green fill with black outline #ABDAFF 0.5 #0000FF 1
creativeinfo.tistory.com
반응형
'프로젝트' 카테고리의 다른 글
| [GeoServer] 데이터베이스에 txt파일 업로드하기 DB연동 (0) | 2024.03.27 |
|---|---|
| [GeoServer] 선택한 지역에 해당되는 레이어 표시하기 (0) | 2024.03.27 |
| [GeoServer] 지오서버 시작하기 Openlayers, 작업 공간 추가 (0) | 2024.03.27 |
| [GeoServer] 레이어 스타일 변경 투명도 및 테두리 조절 (0) | 2024.03.26 |
| [GeoServer] 레이어 스타일 변경하기 (색상, 투명도 조절) (0) | 2024.03.20 |



댓글