아이디 ID 중복검사
// 2024-02-29 ID중복검사
$(function() {
$('#idCheck').click(function(){
let id = $('#id').val();
// Swal.fire('ID 중복검사','검사할 아이디 : ' + id,'success');
// 3글자 이상 10글자 이하
if(id.length < 3 || id.length > 10) {
Swal.fire('ID의 길이는','3~10글자여야 합니다. (공백불가)','error');
} else {
// 정상인 경우 ajax
$.ajax({
url : './idCheck',
type: 'post',
dataType : 'text',
data : {id : id},
success : function(data){
Swal.fire('ID검사','성공' +data,'success');
},
error : function(error){
Swal.fire('ID검사','문제 발생','error');
}
})
}
})
});
LoginController.java
로그인컨트롤러에서 사용되는 @ResponseBody는 RestFullController에 넣어준다. 로그인컨트롤러에서는 삭제.
@PostMapping("/idCheck")
@ResponseBody
public String idCheck() {
return "0";
}
-> LoginController에서는 삭제하고, restfull에 넣어줌.
RestFullController.java
@PostMapping("/idCheck")
public String idCheck(@RequestParam("id") String id) {
System.out.println(id);
return "0";
}
@PostMapping("/idCheck")
public String idCheck(@RequestParam("id") String id) {
System.out.println(id);
int result = restService.idCheck(id);
System.out.println("실행결과 : " + result);
return result + "";
}-> idCheck 생성 (서비스, DAO)
RestService.java
public int idCheck(String id) {
return restDAO.idCheck(id);
}
RestDAO
public int idCheck(String id) {
return sqlSession.selectOne("rest.idCheck", id);
}
rest-mapper.xml
<select id="idCheck" parameterType="String" resultType="Integer">
SELECT COUNT(*)
FROM member
WHERE mid=#{id}
</select>

RestFullController.java
json : String타입을 Map<String, Object>으로 변경
Map방식으로 하는 것은 편하게 쉽게 하기 위해. 다른 방식으로도 가능.
@PostMapping("/idCheck")
public Map<String, Object> idCheck(@RequestParam("id") String id) {
System.out.println(id);
int result = restService.idCheck(id);
Map<String, Object> resultMap = new HashMap<String, Object>();
resultMap.put("count", result); // json 형태로 변경해서 전달시키기 = map
return resultMap;
}
}
join.jsp
json타입으로 변경
dataType : 'json',
alert(data.count);
$(function() {
$('#idCheck').click(function(){
let id = $('#id').val();
// Swal.fire('ID 중복검사','검사할 아이디 : ' + id,'success');
// 3글자 이상 10글자 이하
if(id.length < 3 || id.length > 10) {
Swal.fire('ID의 길이는','3~10글자여야 합니다. (공백불가)','error');
} else {
// 정상인 경우 ajax
$.ajax({
url : './idCheck',
type: 'post',
dataType : 'json',
data : {id : id},
success : function(data){
alert(data.count);
if(data.count == 1){
Swal.fire('ID 중복 검사(불가)','이미 가입된 ID입니다.','warning');
} else
Swal.fire('ID 중복 검사(가능)','가입할 수 있는 ID입니다.','success');
},
error : function(error){
}
})
}
})
});
pom.xml
<dependency>
<groupId>org.json</groupId>
<artifactId>json</artifactId>
<version>20240205</version>
</dependency>
json 오브젝트 pom.xml 에 추가 -> maven update
json을 map이 아닌 방법으로 사용하도록
String 형식으로, return은 json.toString();
@PostMapping("/idCheck")
public String idCheck(@RequestParam("id") String id) {
System.out.println(id);
int result = restService.idCheck(id);
// jsonObject 사용
JSONObject json = new JSONObject();
json.put("count", result);
return json.toString();
}
// 게시판을 json으로 출력해주는 api : 데이터 조합을 json타입으로
@GetMapping("/jsonBoard")
public String jsonBoard(@RequestParam("pageNo") String pageNo) {
List<BoardDTO> list = boardService.boardList(0); // 전자정부 페이징 값 가져와야함.
// json
JSONObject jsonList = new JSONObject();
jsonList.put("list", list);
return jsonList.toString();
}
BoardController.java
String no로 변경
페이징 부분 가져가야함.
// 게시판을 json으로 출력해주는 api
@GetMapping("/jsonBoard")
public String jsonBoard(@RequestParam("pageNo") String no) {
// pageNo가 오지 않는다면
int currentPageNo = 1;
if(util.str2Int(no) > 0 ) { // 정수=1, 정수가 아니면 currentPageNo
currentPageNo = Integer.parseInt(no);
}
int totalRecordCount = boardService.totalRecordCount();
// pagination
PaginationInfo paginationInfo = new PaginationInfo();
paginationInfo.setCurrentPageNo(currentPageNo); // 현재 페이지 번호
paginationInfo.setRecordCountPerPage(10); // 한 페이지에 게시되는 게시물 수
paginationInfo.setPageSize(10); // 페이징 리스트의 사이즈 (페이징 숫자 수)
paginationInfo.setTotalRecordCount(totalRecordCount); // 전체 게시물 건 수
List<BoardDTO> list = boardService.boardList(paginationInfo.getFirstRecordIndex());
// json
JSONObject jsonList = new JSONObject();
jsonList.put("list", list);
return jsonList.toString();
}
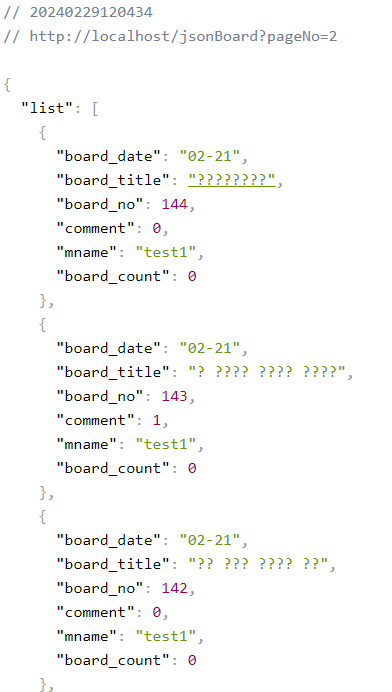
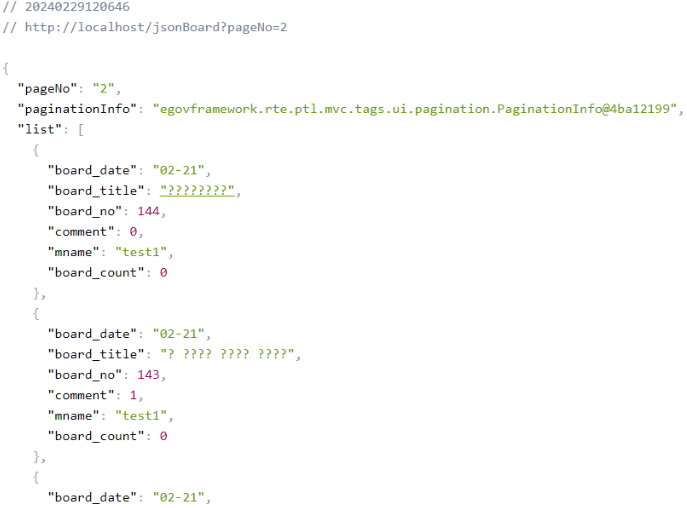
url에 jsonBoard?pageNo= 를 직접 입력해서 들어감
http://localhost/jsonBoard?pageNo=2
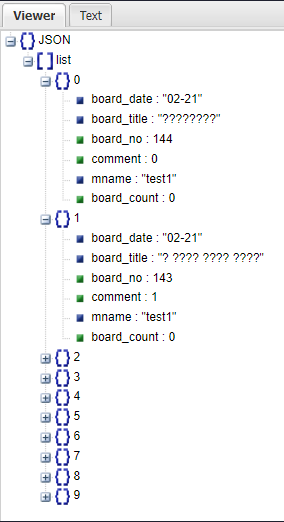
json viewer
https://jsonviewer.stack.hu/


크롬 확장팩 json viewer 사용 시 json 화면

값을 2개 더 추가함.
jsonList.put("paginationInfo", paginationInfo);
jsonList.put("pageNo", no);
// json
JSONObject jsonList = new JSONObject();
jsonList.put("list", list);
jsonList.put("paginationInfo", paginationInfo);
jsonList.put("pageNo", no);
return jsonList.toString();결과 화면

게시판 검색창 생성
board.jsp
<!-- 20240229 검색창 만들기 -->
<div class="m-2 bg-secondary">
<div>
<form action="./board"> <!-- get방식의 BoardController의 /board로 감 -->
<input type="text" name="search">
<input type="hidden" name="pageNo" value="{pageNo}">
<button>검색</button>
</form>
</div>
</div>
BoardController.java
board의 파라미터 @RequestParam(value = "search", required = false) String search) 추가
@GetMapping("/board")
public String board(@RequestParam(value = "pageNo", required = false) String no ,
@RequestParam(value = "search", required = false) String search, Model model)) {
System.out.println(search);-> 파라미터 search 추가해주기
// 전체 글 수 totalRecordCount (0, 1인 것들만 가져오기)
int totalRecordCount = boardService.totalRecordCount(search);BoardService.java 매개변수 변경
// 20240229
public List<BoardDTO> boardList(SearchDTO searchDTO){
return boardDAO.boardList(searchDTO);
}
public int totalRecordCount(String search) {
return boardDAO.totalRecordCount(search);
}
-> boardDAO
// 20240229
public List<BoardDTO> boardList(SearchDTO searchDTO) {
return sqlSession.selectList("board.boardList", searchDTO); // namespace.ID
}
public int totalRecordCount(String search) {
return sqlSession.selectOne("board.totalRecordCount", search);
}-> board-mapper.xml
if문 추가
search가 null이 아닐 경우 실행되도록
검색과 같은 수 뜨도록. 하단의 페이징 잡아주려고.
제목에 CONCAT('%',#{search},'%')가 있거나, 본문 내용에 search값이 있으면 카운트 시킴
<select id="totalRecordCount" resultType="Integer">
SELECT COUNT(*) FROM board WHERE board_del='1'
<if test="search != null">
AND board_title LIKE CONCAT('%',#{search},'%')
or board_content LIKE CONCAT('%',#{search},'%')
</if>
</select>
SearchDTO 생성 후, mybatis-config.xml에 alias 추가
<typeAlias type="org.green.dto.SearchDTO" alias="search"/>
SearchDTO.java
@Data
public class SearchDTO {
private int pageNo;
private String search;
}BoardController.java
boardList의 변수를 searchDTO로 변경
SearchDTO searchDTO = new SearchDTO();
searchDTO.setPageNo(paginationInfo.getFirstRecordIndex());
searchDTO.setSearch(search);
List<BoardDTO> list = boardService.boardList(searchDTO);
보드 서비스,DAO에서 boardList의 변수 변경
public List<BoardDTO> boardList(SearchDTO searchDTO)
board-mapper.xml
파라미터타입 = (alias="search")
<select id="totalRecordCount" resultType="Integer">
SELECT COUNT(*) FROM board WHERE board_del='1'
<if test="search != null">
AND board_title LIKE CONCAT('%',#{search},'%')
or board_content LIKE CONCAT('%',#{search},'%')
</if>
</select><select id="boardList" parameterType="search" resultType="boardDTO">
select b.board_no, b.board_title, m.mname,
if(date_format(current_timestamp(),'%Y-%m-%d') = date_format(b.board_date,'%Y-%m-%d'),
date_format(b.board_date,'%h:%i'),date_format(b.board_date,'%m-%d')) AS board_date,
(select count(*) from visitcount where visitcount.board_no = b.board_no) AS board_count,
(select count(*) from comment where comment.board_no = b.board_no and comment.cdel = 1) AS comment
from (board b join member m on(b.mno = m.mno))
where b.board_del = '1'
<if test="search != null">
AND b.board_title LIKE CONCAT('%', #{search}, '%')
OR b.board_content LIKE CONCAT('%', #{search}, '%')
OR m.mname LIKE CONCAT('%', #{search}, '%')
</if>
order by b.board_no desc
LIMIT #{pageNo}, 10
</select>
board.jsp
1. 페이지 이동 스크립트에 ${param.search}를 쓰는 경우는 컨트롤러 쓸 필요 없음.
// 전자정부 페이징 이동 스크립트
function linkPage(pageNo){
location.href = "./board?search=${param.search}&pageNo="+pageNo; /* param.search를 쓰는 경우 컨트롤러 사용 안해도 됨. */
}
2. param을 쓰지 않는 경우에는 컨트롤러에 model.addAttribute("search", search); 적어줘야 함.
// 전자정부 페이징 이동 스크립트
function linkPage(pageNo){
location.href = "./board?search=${search}&pageNo="+pageNo;
} //페이징 관련 정보가 있는 PaginationInfo 객체를 모델에 반드시 넣어준다.
model.addAttribute("paginationInfo", paginationInfo);
model.addAttribute("pageNo", currentPageNo);
model.addAttribute("search", search); // 서치값 같이 보내기
return "board"; // jsp file name
}
RestFullController.java
변경된 부분 :
@RequestParam(value = "search", required = false) String search)
int totalRecordCount = boardService.totalRecordCount(search);
SearchDTO searchDTO = new SearchDTO();
searchDTO.setPageNo(paginationInfo.getFirstRecordIndex());
searchDTO.setSearch(search);
List<BoardDTO> list = boardService.boardList(searchDTO);
// 게시판을 json으로 출력해주는 api
@GetMapping("/jsonBoard")
public String jsonBoard(@RequestParam("pageNo") String no,
@RequestParam(value = "search", required = false) String search) {
// board에서 가져옴
// pageNo가 오지 않는다면
int currentPageNo = 1;
if(util.str2Int(no) > 0 ) { // 정수=1, 정수가 아니면 currentPageNo
currentPageNo = Integer.parseInt(no);
}
int totalRecordCount = boardService.totalRecordCount(search);
// pagination
PaginationInfo paginationInfo = new PaginationInfo();
paginationInfo.setCurrentPageNo(currentPageNo); // 현재 페이지 번호
paginationInfo.setRecordCountPerPage(10); // 한 페이지에 게시되는 게시물 수
paginationInfo.setPageSize(10); // 페이징 리스트의 사이즈 (페이징 숫자 수)
paginationInfo.setTotalRecordCount(totalRecordCount); // 전체 게시물 건 수
SearchDTO searchDTO = new SearchDTO();
searchDTO.setPageNo(paginationInfo.getFirstRecordIndex());
searchDTO.setSearch(search);
List<BoardDTO> list = boardService.boardList(searchDTO);
// json
JSONObject jsonList = new JSONObject();
jsonList.put("list", list);
jsonList.put("paginationInfo", paginationInfo);
jsonList.put("pageNo", no);
return jsonList.toString();
}
Admin 페이지 만들기
다운로드 받은 admin 부트스트랩 테마 넣기
https://startbootstrap.com/theme/sb-admin-2
views-admin-index.jsp 생성
다운받은 부트스트랩에서 blank 코드 복사해서 index에 넣기
Start Bootstrap
startbootstrap.com
AdminController.java
@Controller
public class AdminController {
@GetMapping("/admin/index") // url 경로
public String index() {
return "/admin/index"; // admin 폴더
}
}
resources/admin 폴더 생성해서 필요한 파일 다 넣어주기.
servlet-context.xml
<resources mapping="/admin/**" location="/resources/admin/" />
index.jsp에서 css, js, vendor 불러오도록 경로 수정하기.
// 상단 2개 경로 수정.
<!-- Custom fonts for this template-->
<link href="/resources/admin/vendor/fontawesome-free/css/all.min.css" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/css?family=Nunito:200,200i,300,300i,400,400i,600,600i,700,700i,800,800i,900,900i"
rel="stylesheet">
<!-- Custom styles for this template-->
<link href="/resources/admin/css/sb-admin-2.min.css" rel="stylesheet">
// 하단 4개 경로 수정
<!-- Bootstrap core JavaScript-->
<script src="/resources/admin/vendor/jquery/jquery.min.js"></script>
<script src="/resources/admin/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- Core plugin JavaScript-->
<script src="/resources/admin/vendor/jquery-easing/jquery.easing.min.js"></script>
<!-- Custom scripts for all pages-->
<script src="/resources/admin/js/sb-admin-2.min.js"></script>
<!-- Nav Item - Pages Collapse Menu -->
메뉴명 변경 (필요한 메뉴로)
class="collapse show" : 메뉴가 계속 보임. show를 지워주면 보여주지 않음.
sidebar, topbar, footer를 jsp파일로 따로 빼기.
'개발 공부 Today I Learned' 카테고리의 다른 글
| [국비 70일차 TIL] 쿠키 & 세션, 게시판 ip 검색 (0) | 2024.03.05 |
|---|---|
| [국비 69일차 TIL] 관리자 페이지 게시글 관리 (0) | 2024.03.04 |
| [국비 67일차 TIL] 글 제목 앞에 new 붙이기, 비밀번호 암호화 (0) | 2024.02.28 |
| [spring] 회원가입 비밀번호 일치 확인 (0) | 2024.02.28 |
| [국비 66일차 TIL] 공지사항, 글 삭제, 페이징 (0) | 2024.02.27 |




댓글