반응형
summernote 추가하기
설정하기
부트스트랩 5에서 사용하기 위한 설정 필요.
Summernote - Super Simple WYSIWYG editor
Super Simple WYSIWYG Editor on Bootstrap Summernote is a JavaScript library that helps you create WYSIWYG editors online.
summernote.org
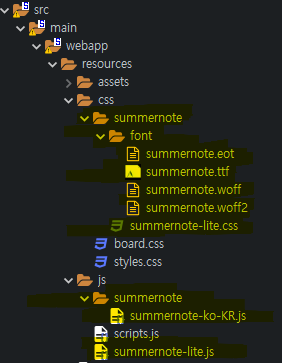
1. summernote 홈페이지에서 파일 다운받기.
이미지를 보고 각각 폴더를 만들고 파일을 넣어주기.
폴더명과 경로는 똑같이 하는 것을 추천.

2. summernote 코드 추가
<!-- summer note -->
<script src="/js/summernote-lite.js"></script>
<script src="/js/summernote/summernote-ko-KR.js"></script>
<link rel="stylesheet" href="/css/summernote/summernote-lite.css">
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.js"></script>
<!-- summer note -->
3. textarea의 id를 summernote로 변경하기
<textarea id="summernote" name="content" class="form-control mb-2 vh-500" required="required"></textarea>
4. 아래의 script 추가하기
<script>
$(document).ready(function() {
//여기 아래 부분
$('#summernote').summernote({
height: 300, // 에디터 높이
minHeight: null, // 최소 높이
maxHeight: null, // 최대 높이
focus: true, // 에디터 로딩후 포커스를 맞출지 여부
lang: "ko-KR", // 한글 설정
placeholder: '최대 2048자까지 쓸 수 있습니다' //placeholder 설정
});
});
</script>
또는
<script>
$(document).ready(function() {
//여기 아래 부분
$('#summernote').summernote({
lang: "ko-KR", // default: 'en-US'
height: 400,
fontNames : ['D2Coding', 'Arial Black', 'Comic Sans MS', 'Courier New'],
placeholder: '간단하게 작성해주세요🥰',
toolbar: [
// [groupName, [list of button]]
['style', ['bold', 'italic', 'underline', 'clear']],
/* ['font', ['strikethrough', 'superscript', 'subscript']], */
['fontname', ['fontname','fontsize', 'color']],
['para', ['ul', 'ol', 'paragraph']],
/* ['height', ['height']] */
['table', ['table','link', 'picture', 'video', 'fullscreen', 'codeview', 'help']]
]
});
});
</script>5. 잘 작동되는지 확인하기.

반응형
'프로그래밍' 카테고리의 다른 글
| [JAVA] 자바 버전 변경하기 (여러개 변환하며 사용하기) (0) | 2024.03.01 |
|---|---|
| [Spring] 전자정부 프레임워크 eGovFrame 스프링 프로젝트 시작하기 (0) | 2024.02.26 |
| [Spring] MVC 프레임워크 Model이란 (0) | 2024.02.20 |
| 정보처리기사 오답노트 (0) | 2024.02.03 |
| 우분투 20.04 검은 화면 나올 때 (0) | 2024.02.01 |



댓글