반응형
REACT + VITE 프로젝트에서 tailwind, daisy ui의 css가 적용이 안 되는 문제 발생
문제 내용
나의 경우에는 React에 tailwind + Daisy UI를 사용했다. daisy에서 가져온 버튼 코드가 회색 사각형의 기본 버튼으로만 나오고 css가 적용이 안 된 상태로만 보였다. 공식 문서 그대로 했는데도 적용이 안 되었다. 지웠다가 다시 깔아도 계속 안되었는데, 구글을 뒤지며 문제를 해결했다.
해결 방법
1. tailwind를 삭제한다. (package.json에서도 다 삭제하기.)
npm uninstall tailwind
2. 다시 설치한다. 여기에서 중요한 것은 아래의 코드로 설치한다.
npm install -D tailwindcss postcss autoprefixer// postcss.config.js 생성
npx tailwindcss init -p
- PostCSS: 플러그인 기반의 CSS 트랜스포머로, CSS 파일을 처리하고 변환하는 데 사용됩니다.
- Autoprefixer: PostCSS 플러그인으로, CSS 규칙에 벤더 프리픽스를 자동으로 추가해 브라우저 호환성을 향상시킵니다.
3. Daisy UI도 사용할거면 추가하기.
npm i -D daisyui@latest
4. tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js,jsx,ts,tsx}", "./index.html"], // index.html 추가
theme: {
extend: {},
},
plugins: [require("daisyui")],
}
5. index.css
@tailwind base;
@tailwind components;
@tailwind utilities;
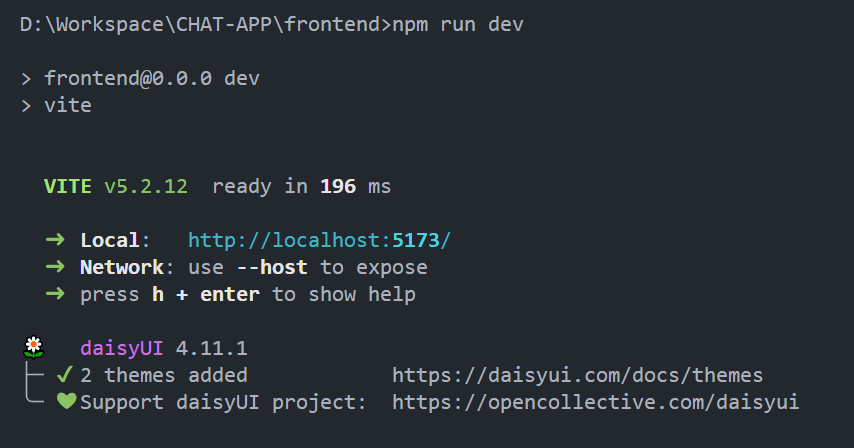
6. 실행시킨다.
npm run dev
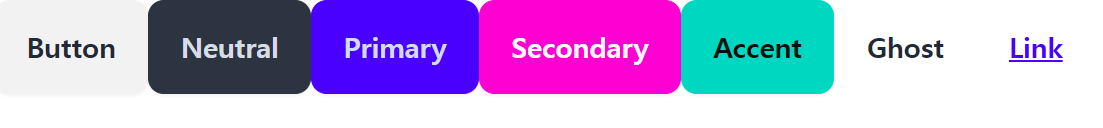
결과
css가 적용된 모습으로 출력된다.

반응형
'프로그래밍' 카테고리의 다른 글
| [JavaScript] Named Export와 Default Export의 차이점 (0) | 2024.06.06 |
|---|---|
| [JavaScript ES6] 객체 구조 분해 할당 (Destructuring Assignment) (0) | 2024.06.05 |
| [Node.js] express 서버 만들기 (0) | 2024.06.04 |
| 글쓰기 에디터 Quill Editor (0) | 2024.05.27 |
| [vue3 + spring boot] 클라이언트와 서버 형식이 다를 때 (0) | 2024.05.14 |


댓글