반응형
index
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인덱스 화면</title>
</head>
<body>
<h1>index</h1>
<태그 속성="값">내용</태그>
<a href="">링크 걸어주기</a>
<p>html5 2014년도 W3C</p>
<img alt="이미지" src="https://cdn.maily.so/riqn1n07m2i1eyx69ewjf9yf7uao">이미지입니다.<br>
<img src=".\img\sleep1.jpg">
<!-- -->
<select>
<option>1월</option>
<option>2월</option>
<option>3월</option>
<option>4월</option>
<option>5월</option>
<option>6월</option>
</select>
<hr>
<input type="text">
<input type="password">
<input type="email">
<input type="date">
<input type="datetime">
<input type="number">
<input type="file">
<input type="month">
<input type="radio">
<input type="checkbox">
<a href=""></a>
</body>
</html>
<hr> = horizontal rule 가로줄 만들기
<li> = list Item
<ul> = unordered list 순서가 없는 목록
<ol> = ordered list 순서가 있는 목록
div 연습하기
div란?
"Division"의 약자로, 웹 페이지의 레이아웃을 만들거나 그룹화할 때 사용됩니다. 주로 CSS 스타일링이나 JavaScript와 함께 사용되어 웹 페이지의 구조를 정리하고 스타일을 적용하는 데에 활용됩니다.
<nav>
<nav> 태그는 다른 페이지 또는 현재 페이지의 다른 부분과 연결되는 네비게이션 링크(navigation links)들의 집합을 정의할 때 사용합니다. <nav> 요소를 사용하는 일반적인 예로는 메뉴, 목차, 인덱스 등이 있습니다. 글을 읽지 못하는 사용자를 위한 스크린 리더기와 같은 브라우저는 <nav> 요소를 사용하여 해당 콘텐츠의 초기 렌더링을 생략할지 여부를 결정합니다.
시맨틱 태그
시맨틱 태그(semantic tag)는 HTML5에서 도입된 의미론적인 역할을 갖는 태그들을 말합니다. 기존 HTML <div> 태그의 기능과 마찬가지로 block element이면서 사이트의 구조(레이아웃)을 설계하기 위해 존재합니다.
필요로 하는 요소를 쉽게 찾을 수 있도록 기능별로 분류해서 만든 것.
- <header>: 문서나 섹션의 헤더를 나타냅니다.
- <nav>: 내비게이션 링크를 감싸는 컨테이너를 나타냅니다.
- <main>: 문서의 주요 콘텐츠를 나타냅니다.
- <article>: 문서, 페이지, 어플리케이션 등의 독립적인 컨텐츠를 나타냅니다.
- <section>: 문서의 섹션을 나타냅니다.
- <aside>: 별도로 구분된 콘텐츠를 나타냅니다. 주로 사이드바에 사용됩니다.
- <footer>: 문서나 섹션의 푸터를 나타냅니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>div 연습 예시 apple</title>
<style>
body{
margin: 0;
padding: 0;
}
.navi{
width: 100%;
height: 50px;
text-align: center;
background-color: black;
}
.menu{
margin: 0 auto;
width: auto;
height: 50px;
text-align: center;
}
.menu li{
width: 100px;
height: 50px;
display: inline-block;
text-align: center;
color: white;
line-height: 50px;
}
.menu li:hover{
background-color: rgb(144, 144, 144);
}
.main{
margin: 0px 5px;
width: auto;
height: auto;
background-color:rgb(204, 255, 255);
}
footer{ /*꼬리말 페이지의 하단에 위치*/
position: fixed;
bottom: 0;
width: 100%;
height: 50px;
background-color: gray;
text-align: center;
}
</style>
</head>
<body>
<nav class="navi">
<ul class="menu">
<li>홈</li>
<li>스토어</li>
<li>Mac</li>
<li>iPad</li>
<li>iPhone</li>
<li>Watch</li>
</ul>
</nav>
<div>
<main class="main">
본문 내용!!!!<br>
<div style="width: 100px; height: 100px; border: 10px solid rgb(200, 53, 53); padding: 10px; background-color: blueviolet;"></div>
박스 안의 내용입니다.
<div style="width: 100px; height: 100px; margin:10px; background-color: rgb(255, 243, 152);"></div>
박스 안의 내용입니다.
<a href="./position.html"> 포지션 </a>
</main>
</div>
<footer>
하단 내역입니다
</footer>
</div>
</body>
</html>
main
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MAIN SCREEN</title>
</head>
<body>
<!-- checkbox는 여러개 선택할 때 사용 -->
<label for="남자">남자</label><input type="checkbox" id="남자">
<label for="여자">여자</label><input type="checkbox" id="여자"><br><br>
<input type="checkbox" name="hobby" value="sleep"><label>잠자기</label><br>
<input type="checkbox" name="hobby" value="reading"><label>독서</label><br>
<input type="checkbox" name="hobby" value="watching movie"><label>영화감상</label><br>
<input type="checkbox" name="hobby" value="play"><label>악기연주</label><br>
<input type="checkbox" name="hobby"><label>멍때리기</label><br>
<input type="checkbox" name="hobby"><label>달리기</label><br>
<input type="checkbox" name="hobby"><label>게임</label><br>
<input type="checkbox" name="hobby"><label>산책</label><br>
<!-- radio 하나만 선택할 때 사용 -->
<br><br>
<hr>
<form>
<input type="text" name="id">
<input type="password" name="pw">
<button type="reset">초기화</button>
<button type="submit">로그인</button>
<input type="hidden" name="key" value="0123456789">
</form>
<br><br>
<video controls="controls" width="500" height="300">
<source src="c:\temp\drama.mp4">
</video><br><br>
<audio controls autoplay>
<source src="c:\temp\to_x.mp3">
</audio>
<hr>
<hr>
<br><br>
<div>
div는 영역태그임.
<a href="./div.html">div 연습하기</a>
</div>
<!-- <input type="radio" name="gender" value="남">남<br>
<input type="radio" name="gender" value="여">여<br> -->
</body>
</html>
position
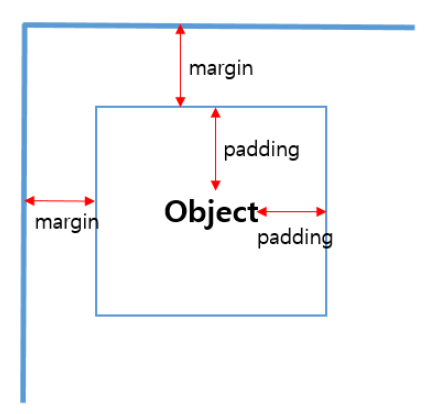
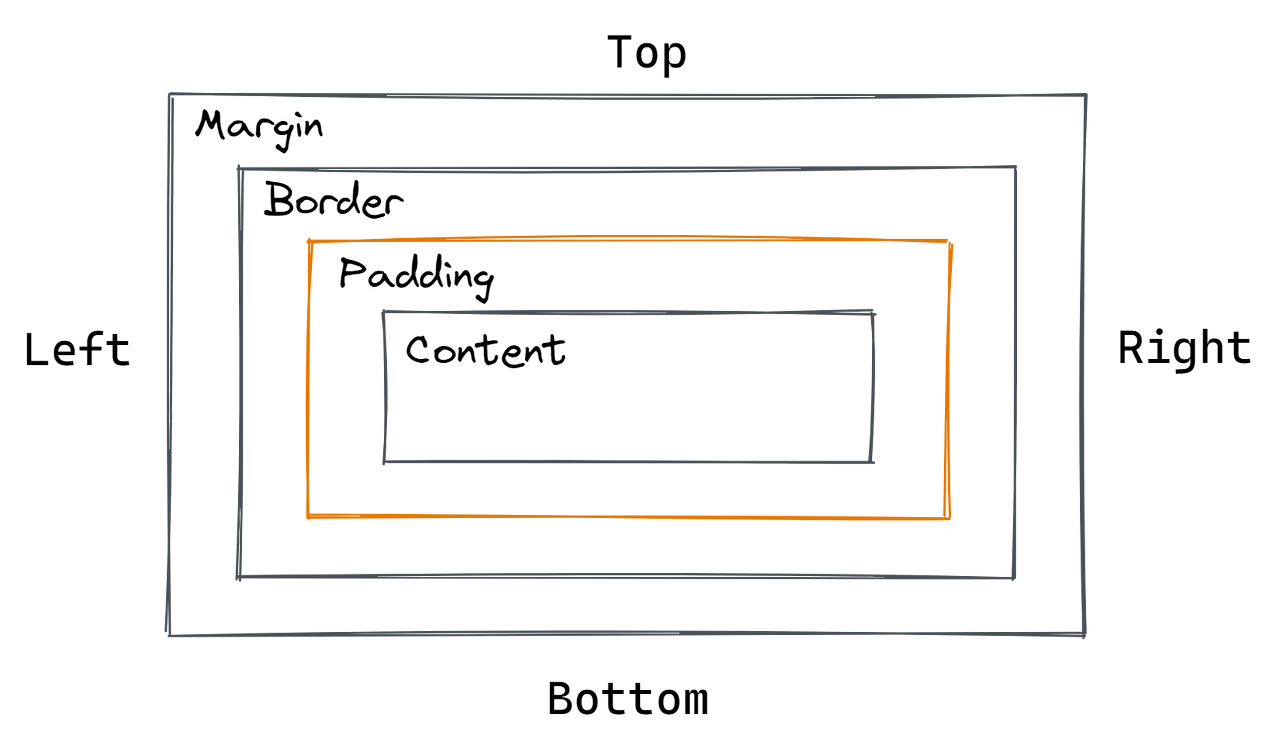
- margin = 요소의 외부 여백을 설정하며, 해당 요소와 주변 요소 사이의 간격을 조절합니다.
- padding = 요소의 내부 여백


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1,.box2{
width: 100px;
height: 100px;
border: 1px solid black;
}
.box1{
position: relative;
z-index: 1; /* 우선순위 레이어처럼 먼저 나와서 1번이 밑에 깔림*/
background-color: yellow;
}
.box2{
position: relative;
z-index: 2;
background-color: green;
margin : -50px 0px 0px 0px;
}
</style>
</head>
<body>
<div class="box1">
</div>
<div class="box2">
</div>
<a href="write.html">글쓰기</a>
</body>
</html>
write (summernote 연동하기)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>summernote 연동하기</title>
<!-- include libraries(jQuery, bootstrap) -->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- include summernote css/js -->
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.js"></script>
<style>
form {
width: 900px;
height: auto;
/* min-height: 500px; */
margin: 5px;
padding: 10px;
/* background-color: rgb(238, 136, 157); */
text-align: center;
background-image: url(./img/sleep1.jpg);
background-repeat:inherit;
background-size: cover;
}
form input {
width: 880px;
height: 50px;
font-size: large;
color: rgb(150, 102, 226);
font-weight: bold;
font-size: 35px;
margin-bottom: 10px;
}
form textarea{
width: 890px;
height: 500px;
/* margin: 10px 0px; */
padding: 5px;
box-sizing: border-box;
font-size: 25px;
}
.btn1 {
width: 100px;
height: 50px;
}
</style>
</head>
<body>
<form>
<input>
<textarea id="summernote"></textarea>
<button class="btn1">글쓰기</button>
</form>
<script>
$(document).ready(function() {
$('#summernote').summernote({
// tabsize: 2,
height: 500
});
});
</script>
</body>
</html>반응형
'개발 공부 Today I Learned' 카테고리의 다른 글
| [국비 33일차 TIL] 웹 페이지 제작 방법, 미니 프로젝트 시작 (1) | 2024.01.08 |
|---|---|
| [국비 32일차 TIL] 게시판 만들기 3 (summernote, 조회수, 상단 메뉴) (0) | 2024.01.08 |
| [국비 30일차 TIL] 스레드, 중첩 클래스, 입출력 스트림, (1) | 2024.01.03 |
| [국비 29일차 TIL] 게시판 만들기 2 (글 저장, 글 수정) (0) | 2024.01.02 |
| [국비 28일차 TIL] 게시판 만들기 1 (게시글 작성 페이지, 삭제 등) (1) | 2023.12.29 |
댓글