반응형
Vue
WritePage.vue
<template>
<div>
<h1>글쓰기 페이지</h1>
</div>
</template>
<script>
export default {
name : 'WritePage'
}
</script>
<style>
</style>
App.vue
WritePage를 사용할 수 있도록 App.vue에서 설정해줌.
<template>
<div>
<WritePage></WritePage>
</div>
</template>
<script>
import WritePage from './components/WritePage.vue'
export default {
name: 'App',
components: {
WritePage
}
}
</script>
WritePage.vue
<template>
<div class="write">
<h1>글쓰기 페이지</h1>
<input>
<textarea></textarea>
<br>
<button>글쓰기</button>
</div>
</template>
<script>
export default {
name : 'WritePage'
}
</script>
<style>
.write{
width:auto;
height: 500px;
background-color:rgb(229, 202, 255);
}
.write input{
width: 500px;
height: 30px;
margin-bottom: 5px;
}
.write textarea{
width: 500px;
height: 300px;
}
</style>

<template>
<div class="write">
<h1>글쓰기 페이지</h1>
<input v-model="title">
<textarea v-model="content"></textarea>
<br>
<button @click="write">글쓰기</button>
</div>
</template>
<script>
export default {
name : 'WritePage',
data(){
return{
title: '제목을 적어주세요.',
content: '본문 내용을 적어주세요.'
}
},
methods:{
write(){
alert('글쓰기 버튼 클릭함. = ' + this.title + ' / ' + this.content)
}
}
};
</script>


<script>
export default {
name : 'WritePage',
data(){
return{
title: null,
content: null
}
},
methods:{
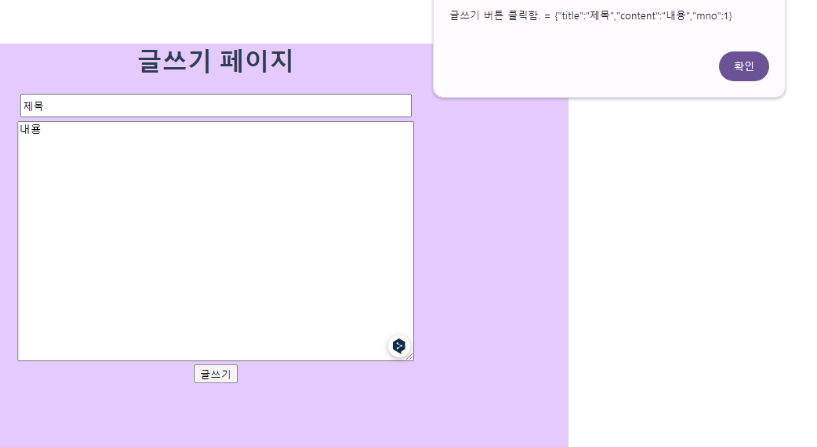
write(){
let saveData = {}
saveData.title = this.title
saveData.content = this.content
saveData.mno = 1
alert('글쓰기 버튼 클릭함. = ' + JSON.stringify(saveData))
}
}
};
</script>

반응형
'개발 공부 Today I Learned' 카테고리의 다른 글
| [국비 93일차 TIL] vue (0) | 2024.04.06 |
|---|---|
| [국비 92일차 TIL] gis 프로젝트 진행중. 지금까지의 결과물 (0) | 2024.04.04 |
| [국비 90일차 TIL] vue, Axios 설치 (0) | 2024.04.02 |
| [국비 89일차 TIL] Vue 뷰 mp3 오디오 플레이, 게시판 추가 (0) | 2024.04.01 |
| [국비 88일차 TIL] vue 기초 for문 (0) | 2024.03.29 |


댓글