반응형
✨ 톰캣과 openlayers를 연결한 상태여야 함.
Openlayers
설치 경로
C:\Users\user\node_modules\openlayers
geoserver 작업 시작하기
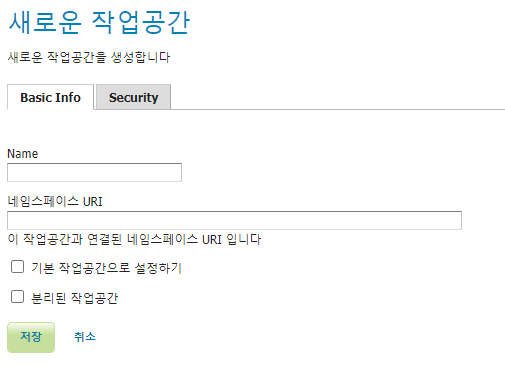
1. 새로운 작업공간 추가하기

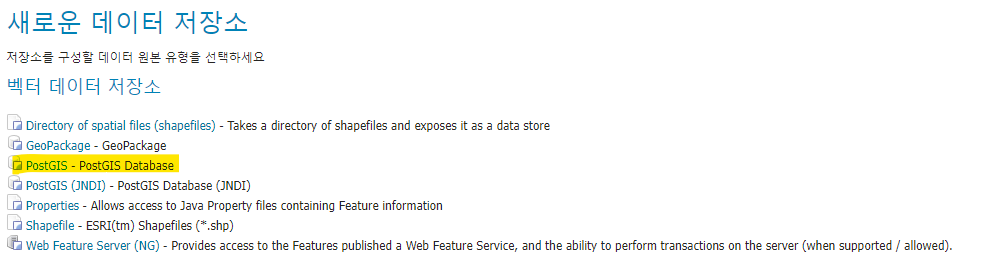
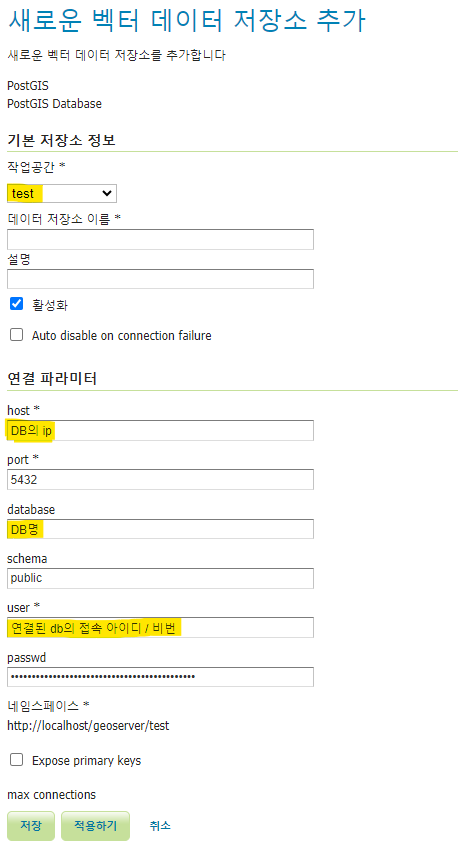
2. 새로운 저장소 추가하기


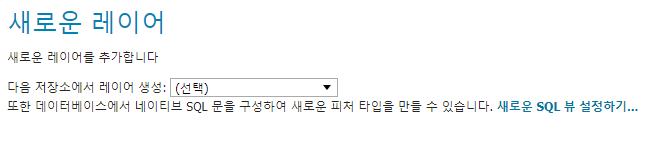
3. 새로운 레이어 추가하기
: 시/도, 시/군/구 등 db에 있는 레이어 추가해주기 (총 3개)

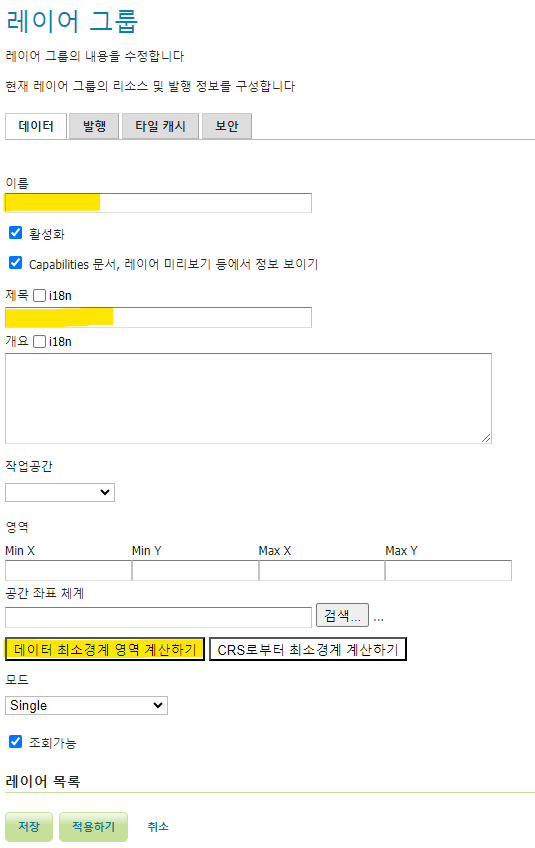
4. 새로운 레이어 그룹 추가하기
: 레이어를 3개 만들었기 때문에 레이어를 그룹으로 묶어주었음.

레이어 확인하기
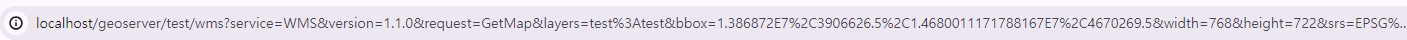
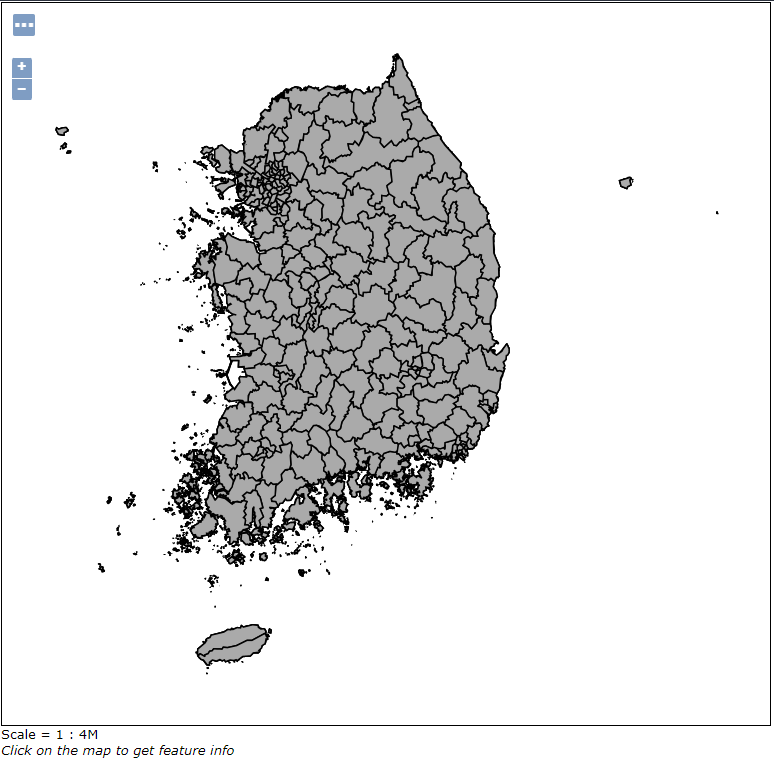
레이어 미리보기에서 아까 만들어준 레이어 그룹을 선택 후 openlayers를 클릭하면 새창으로 레이어가 뜸.

↓ 열린 레이어의 미리보기 url 내용을 아래의 main.jsp에 입력해야 함. ↓


main.jsp
- 이클립스 (전자정부 프레임워크) main.jsp 작성.
- 열린 레이어의 미리보기 url 내용을 아래의 main.jsp에 입력해야 함. (version, layers, bbox, rsr, format)
- 소스 url 안에는 내 API 키를 입력해야 함.
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>브이월드 오픈API</title>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
<script src="https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v6.15.1/build/ol.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/ol@v6.15.1/ol.css">
<!-- 제이쿼리 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>2DMap</title>
<script type="text/javascript">
$( document ).ready(function() {
let map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM({
url: 'https://api.vworld.kr/req/wmts/1.0.0/[---브이월드API키---]/Base/{z}/{y}/{x}.png'
})
})
],
view: new ol.View({
center: ol.proj.fromLonLat([128.4, 35.7]),
zoom: 7
})
});
// 아래의 부분에 레이어 주소창 정보 입력
var wms = new ol.layer.Tile({
source : new ol.source.TileWMS({
target: 'wms',
url : 'http://localhost/geoserver/test/wms?service=WMS', // 내 저장소 test
params : {
'VERSION' : '1.1.0',
'LAYERS' : 'test',
'BBOX' : [1.386872E7,3906626.5,1.4680011171788167E7,4670269.5],
'SRS' : 'EPSG:3857',
'FORMAT' : 'image/png'
},
serverType : 'geoserver',
})
});
map.addLayer(wms);
});
</script>
<style type="text/css">
.map{
height: 1060px;
width: 100%
}
</style>
</head>
<body>
<div id="map" class="map">
</div>
</body>
</html>
실행하기
톰캣 실행 후 localhost로 접속하면 레이어가 덮어씌워진 지도가 뜬다.

반응형
'개발 공부 Today I Learned' 카테고리의 다른 글
| [국비 82일차 TIL] geoServer 지도 띄우기 및 시도, 시군구 옵션 셀렉트 박스 (0) | 2024.03.21 |
|---|---|
| [국비 81일차 TIL] GeoServer 시도, 시군구, 법정동 구역 구분하기 (0) | 2024.03.20 |
| [국비 79일차 TIL] 안드로이드 기본 설정 (0) | 2024.03.18 |
| [국비 78일차 TIL] geoserver, docker 설치 (0) | 2024.03.15 |
| [국비 77일차 TIL] JPA 생성 CRUD (0) | 2024.03.14 |



댓글