반응형
GeoServer
main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>브이월드 오픈API</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"
integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk="
crossorigin="anonymous"></script>
<script
src="https://cdn.rawgit.com/openlayers/openlayers.github.io/master/en/v6.15.1/build/ol.js"></script>
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/ol@v6.15.1/ol.css">
<!-- 제이쿼리 -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>2DMap</title>
<script type="text/javascript">
$( document ).ready(function() {
let map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM({
url: 'https://api.vworld.kr/req/wmts/1.0.0/---vworld api key---/Base/{z}/{y}/{x}.png'
})
})
],
view: new ol.View({
center: ol.proj.fromLonLat([128.4, 35.7]),
zoom: 7
})
});
// sd 시,도
var wms1 = new ol.layer.Tile({
source : new ol.source.TileWMS({
target: 'wms',
url : 'http://localhost/geoserver/korea/wms?service=WMS',
params : {
'VERSION' : '1.1.0',
'LAYERS' : 'korea:tl_sd',
'BBOX' : [-2.0037508342789244E7,-2.00489661040146E7,2.0037508342789244E7,2.0048966104014594E7],
'SRS' : 'EPSG:3857',
'FORMAT' : 'image/png',
'CQL_FILTER': "sd_nm LIKE '%서울특별시%'"
},
serverType : 'geoserver',
})
});
map.addLayer(wms1);
// sgg 시군구
var wms2 = new ol.layer.Tile({
source : new ol.source.TileWMS({
target: 'wms',
url : 'http://localhost/geoserver/korea/wms?service=WMS',
params : {
'VERSION' : '1.1.0',
'LAYERS' : 'korea:tl_sgg',
'BBOX' : [-2.0037508342789244E7,-2.00489661040146E7,2.0037508342789244E7,2.0048966104014594E7],
'SRS' : 'EPSG:3857',
'FORMAT' : 'image/png',
'CQL_FILTER': 'col_adm_se=11560'
},
serverType : 'geoserver',
})
});
map.addLayer(wms2);
// bjd 번지동
var wms3 = new ol.layer.Tile({
source : new ol.source.TileWMS({
target: 'wms',
url : 'http://localhost/geoserver/korea/wms?service=WMS',
params : {
'VERSION' : '1.1.0',
'LAYERS' : 'korea:tl_bjd',
'BBOX' : [-2.0037508342789244E7,-2.00489661040146E7,2.0037508342789244E7,2.0048966104014594E7],
'SRS' : 'EPSG:3857',
'FORMAT' : 'image/png',
'CQL_FILTER': "bjd_nm LIKE '%후암동%'"
},
serverType : 'geoserver',
})
});
map.addLayer(wms3);
});
</script>
<style type="text/css">
.map {
height: 1060px;
width: 100%
}
</style>
</head>
<body>
<div id="map" class="map"></div>
</body>
</html>
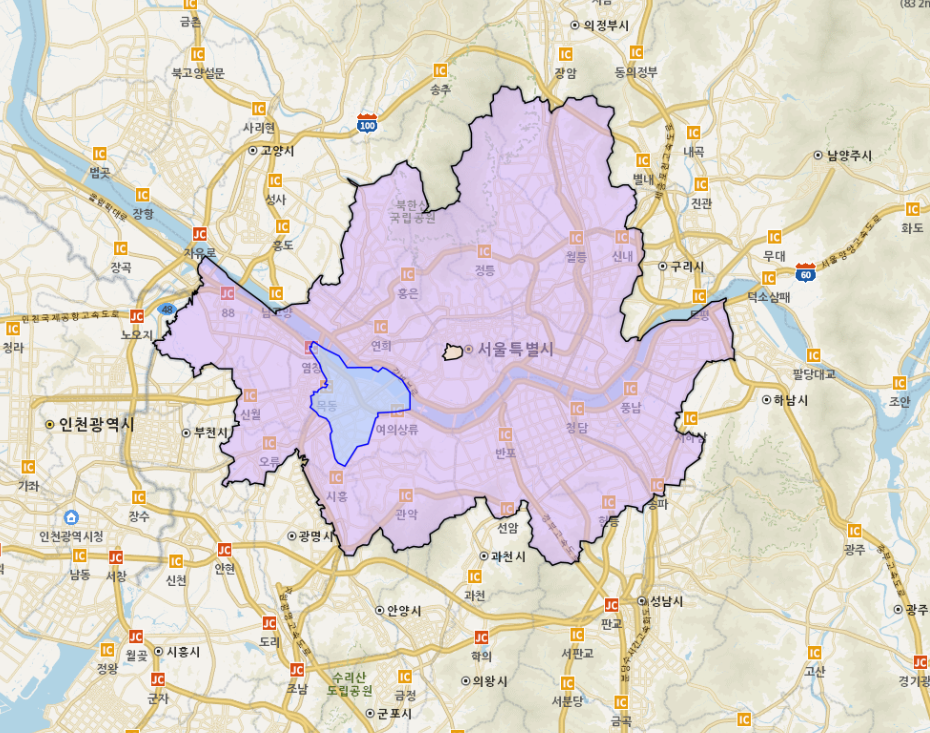
결과물

반응형
'개발 공부 Today I Learned' 카테고리의 다른 글
| [국비 83일차 TIL] geoserver 선택한 지역에 해당되는 레이어 표시하기 (0) | 2024.03.22 |
|---|---|
| [국비 82일차 TIL] geoServer 지도 띄우기 및 시도, 시군구 옵션 셀렉트 박스 (0) | 2024.03.21 |
| [국비 80일차 TIL] geoserver 시작하는 방법 (0) | 2024.03.19 |
| [국비 79일차 TIL] 안드로이드 기본 설정 (0) | 2024.03.18 |
| [국비 78일차 TIL] geoserver, docker 설치 (0) | 2024.03.15 |



댓글