반응형
vue
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<h1>연습 1</h1>
<div id="app">
{{ message }}
</div>
<button onclick="num()">넘버 실행</button>
<script>
var app = new Vue ({
el:'#app',
data : {
message:'Hello Vue'
}
});
let num=function(){
let num = 10;
if(num == 10){
//alert('true');
console.log('true');
}
}
var n = 10;
let nn = 'A'; // ES6
const nu = 100; // const 변수는 초기값을 변경할 수 없지만 const 객체/배열은 그 요소를 변경할 수 있음.
// 변수값 재할당 x, 내부요소 변경 o
// nu =10; -> error : Uncaught TypeError: Assignment to constant variable.
const group = {name : "댕이", age : 6}
group.age=100;
console.log(group.age);
console.log(group.name);

// 변수는 자바와 동일, 연산자는 자바와 비슷, 산술연산자, 문자 연결 연산자 +
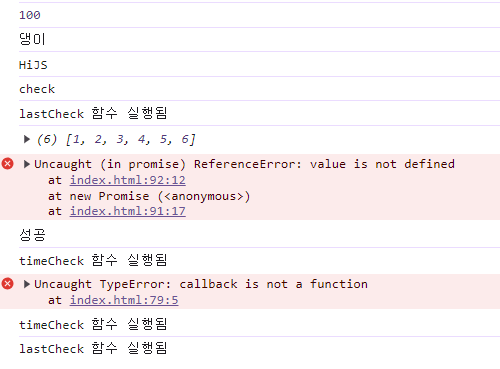
console.log("Hi" + "JS"); // HiJS // 값 대입 var v = 10;
// 비교연산자
// 1 > 7
// 논리 연산자
// true & false
// 삼항연산자 = 조건문 ? 참 : 거짓
// 화살표 함수 =>
// let 함수이름 = (파라미터..) => 명령문
check = () => {
console.log('check');
}
check();
// 화살표 함수 : ES6때 도입, function 키웓로 만들어지는 것보다 화살표를 사용해 함수를 더 간단히 표현
// 콜백함수 : 파라미터로 함수를 전달받아 내부에서 실행하는 함수
function timeCheck(){
setTimeout(() => {
console.log('timeCheck 함수 실행됨');
}, 3000);
}
function lastCheck(){
console.log('lastCheck 함수 실행됨');
}
timeCheck();
lastCheck();//--------------------- callback 함수 -------------------------------//
function timeCheck(callback){
setTimeout(() => {
console.log('timeCheck 함수 실행됨');
callback();
}, 3000);
}
function lastCheck(){
console.log('lastCheck 함수 실행됨');
}
timeCheck(lastCheck);
// promise : 대기, 이행, 실행
let promise = new Promise(function (resolve, reject){
resolve(value);
reject(err);
});
promise.then(function(value){ // 성공
console.log(value);
});
promise.catch(function(err) {
// 실패 시 수행할 작업
}); // 콜백 함수와 프로미스의 단점을 극복하고 가독성을 높인 async, await
// async : 함수 앞에 붙임
// await : async함수 내에 작성함. 동기식처럼 프로미스 처리가 끝날 때까지 기다림
async function print1(){
let promise2 = new Promise(function (resolve, reject){
setTimeout(() => resolve('성공'), 1000);
});
let result = await promise2;
console.log(result);
}
print1();
// 예외처리
/* async function 함수(){
try {
await 실행 함수();
} catch (error) {
예외 발생 시 처리할 내용;
}
} */
// 배열
// arr01 : 1,2,3,4,5
const arr01 = [1,2,3,4,5];
alert(arr01[0]); // 1
alert(arr01.length); // 5
arr01.push(6);
console.log(arr01);
arr01.unshift(10);
console.log(arr01);
// [10, 1, 2, 3, 4, 5, 6] // pop = 마지막 요소를 꺼낸다. (= 배열요소 삭제)
console.log(arr01.pop()); // 6
console.log(arr01);
// 결과 => [10, 1, 2, 3, 4, 5]
// pop push = stack
// shift() = 배열이 첫번째 요소를 삭제함.
// splice() = 배열에서 특정 위치에 새로운 요소를 추가 / 특정 요소에 있는 값을 수정
// 배열명.splice(추가/삭제위치, 삭제수량, 추가요소);
arr01.splice(0, 0, 100);
console.log(arr01); // [100, 10, 1, 2, 3, 4, 5]
arr01.splice(1, 1, 200);
console.log(arr01); // [100, 200, 1, 2, 3, 4, 5]
// 맨 뒤에 있는 요소를 삭제해서 [100, 2, 3, 4]
arr01.splice(6,1);
console.log('삭제 전 :' + arr01);
arr01.splice(2,1);
console.log('삭제 후 :' + arr01);
vue 패턴
MVVM패턴
Model - View - ViewModel
- Model : 데이터
- View : UI담당
- ViewModel : 상태, 동작을 정의, 데이터 바인딩
vue는 재사용할 수 있는 UI를 묶어 화면을 컴포넌트로 구성
독립적인 기능, 상태를 가질 수 있게 하고 필요 시 컴포넌트를 조합하여 사용하는 템플릿 기반
vue create

터미널 - 새 터미널에서 npm run serve

-> localhost:8080 접속 시 화면


<template>
<div>
<h1>뷰 연습~</h1>
이름 : {{ name }}<br>
이름 : <span v-text="name"></span> <br>
이름 : <span v-html="name + '<br>' + '같이 사용함'"></span>
나이 : {{ human.age }}<br>
주소 : {{ human.addr }}<br>
<div v-bind:id="test">없어도 됨</div>
<div v-bind:class="test">없어도 됨</div>
</div>
</template>
<script>
export default {
name: 'App',
components: { },
data(){
return{
test : 'test',
name : '사탕',
human : {name : '캔디', age : 7, addr : '비밀'}
}
}
}
</script>
반응형
'개발 공부 Today I Learned' 카테고리의 다른 글
| [국비 88일차 TIL] vue 기초 for문 (0) | 2024.03.29 |
|---|---|
| [국비 87일차 TIL] geoserver 프로젝트 업로드 스낵바 구현 (0) | 2024.03.29 |
| [국비 85일차 TIL] geoserver 데이터베이스에 txt파일 업로드하기 DB연동 (0) | 2024.03.26 |
| [국비 84일차 TIL] Vue 프로젝트 생성, geoserver gis 만들기 계속 하는 중 (0) | 2024.03.25 |
| [국비 83일차 TIL] geoserver 선택한 지역에 해당되는 레이어 표시하기 (0) | 2024.03.22 |




댓글