node.js
HTML은 자바스크립트가 조작하고, 자바스크립트 해석은 브라우저가 함. 인터넷 브라우저 위에서만 실행할 수 있음.
Node.js는 브라우저 이외의 다른 환경에서도 자바스크립트를 사용할 수 있게 해줌. Node.js는 자바스크립트 실행 환경임.(=런타임)
vue 프로젝트 생성
1. C드라이브에 vue 폴더 생성
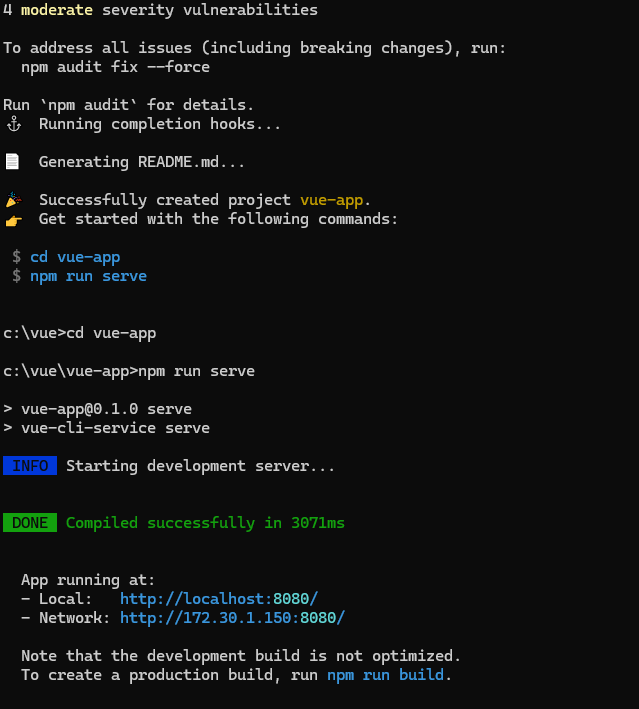
2. 프로젝트 생성 명령어 : vue create vue-app
3. Vue 3 선택 후 진행


-> localhost:8080으로 접속하면 제대로 설치되었는지 확인 가능함.


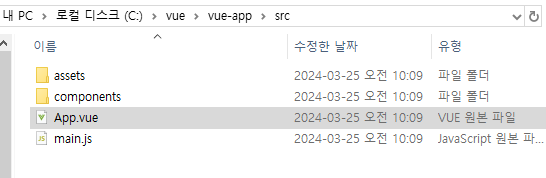
vue 구조
template : div로 감싸는 부분이 반드시 존재해야 함.
script
style
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style># veu
- vue.js : 웹 애플리케이션의 사용자 인터페이스를 만들기 위해 사용하는 오픈 소스 프로그레시브 자바스크립트 프론트 프레임워크
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 또는
<script src="https://cdn.jsdelivr.net/npm/vue"></script> 사용가능
- react.js : 자바스크립트 라이브러리, 사용자 인터페이스를 만들기 위해 사용
- Next.js : 서버 사이트 렌더링, 정적 웹 페이지 생성 등 리액트 기반 웹 애플리케이션 기능들을 가능케 하는 Node.js 위에서 빌드 된 오픈 소스 웹 개발 프레임워크
- Angular : 구글의 앵귤러 팀과 개인 및 기업 공동체에 의해 주도되는 타입스크립트 기반 오픈 소스 프론트엔드 웹 애플리케이션 프레임워크
- javascript : ECMAScript 사양을 준수하는 범용 스크립트 언어
- ECMAScript : ECMA International이 ECMA-262 기술 규격에 따라 정의하고 있는 표준화된 스크립트 프로그래밍 언어
- ES6 : 2015년에 도입된 JavaScript 표준안. 매해 새로운 기능을 추가.
- ES2023 : ECMAScript 2023. 배열관련 기능 추가, Hashbang 문법 추가
- SPA 싱글 페이지 애플리케이션(Single-page application, SPA) : 하나의 HTML 페이지와 애플리케이션 실행에 필요한 JavaScript와 CSS 같은 모든 자산을 로드하는 애플리케이션
- MPA 멀티 페이지 애플리케이션(Multi-page application, MPA) : 클라이언트 요청이 들어오면 서버에 저장된 html을 골라 전송함
- jsx : JavaScript의 확장 문법. React.createElement()의 호출을 통해 일반 JavaScript 객체인 “React 엘리먼트”(React element)로 컴파일 됨
- DOM : 문서 객체 모델, 즉 DOM은 웹 페이지(HTML이나 XML 문서)의 콘텐츠 및 구조, 그리고 스타일 요소를 구조화 시켜 표현하여 프로그래밍 언어가 해당 문서에 접근하여 읽고 조작할 수 있도록 API를 제공하는 일종의 인터페이스
'개발 공부 Today I Learned' 카테고리의 다른 글
| [국비 86일차 TIL] vue 기초 수업 (0) | 2024.03.27 |
|---|---|
| [국비 85일차 TIL] geoserver 데이터베이스에 txt파일 업로드하기 DB연동 (0) | 2024.03.26 |
| [국비 83일차 TIL] geoserver 선택한 지역에 해당되는 레이어 표시하기 (0) | 2024.03.22 |
| [국비 82일차 TIL] geoServer 지도 띄우기 및 시도, 시군구 옵션 셀렉트 박스 (0) | 2024.03.21 |
| [국비 81일차 TIL] GeoServer 시도, 시군구, 법정동 구역 구분하기 (0) | 2024.03.20 |



댓글