반응형
지오서버, 오픈레이어스를 활용하여 localhost에 지도 띄우기
postgreSQL 내 데이터 tl_sd, tl_sgg, tl_bjd 테이블 사용해서.
ServletController.java
package servlet.controller;
import java.util.List;
import java.util.Map;
import javax.annotation.Resource;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import servlet.service.ServletService;
@Controller
public class ServletController {
@Resource(name = "ServletService")
private ServletService servletService;
@RequestMapping(value = "/main.do")
public String mainTest(ModelMap model) throws Exception {
System.out.println("main start");
List<Map<String, Object>> sdList = servletService.selectSD();
List<Map<String, Object>> sggList = servletService.selectSGG();
List<Map<String, Object>> bjdList = servletService.selectBJD();
model.addAttribute("sdList", sdList);
model.addAttribute("sggList", sggList);
model.addAttribute("bjdList", bjdList);
return "main/main";
}
}
RestFullController
package servlet.controller;
import java.util.List;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import servlet.service.ServletService;
@RestController
public class RestFullController {
@Autowired
private ServletService servletService;
@PostMapping("/getSggList.do")
public List<Map<String, Object>> getSggList(@RequestParam("sdValue") String sdValue) {
System.out.println("ㅎㅇㅎㅇ");
List<Map<String, Object>> list = servletService.getSggList(sdValue);
System.out.println(list);
return list;
}
@PostMapping("/getBjdList.do")
public List<Map<String, Object>> getBjdList(@RequestParam("sggValue") String sggValue) {
List<Map<String, Object>> list = servletService.getBjdList(sggValue);
System.out.println(list);
return list;
}
}
ServletService
서비스는 인터페이스다.
package servlet.service;
import java.util.List;
import java.util.Map;
public interface ServletService {
String addStringTest(String str) throws Exception;
List<Map<String, Object>> selectSD();
List<Map<String, Object>> selectSGG();
List<Map<String, Object>> selectBJD();
List<Map<String, Object>> getSggList(String sdValue);
List<Map<String, Object>> getBjdList(String sggValue);
}
ServletImpl
package servlet.impl;
import java.util.List;
import java.util.Map;
import javax.annotation.Resource;
import org.springframework.stereotype.Service;
import egovframework.rte.fdl.cmmn.EgovAbstractServiceImpl;
import egovframework.rte.psl.dataaccess.util.EgovMap;
import servlet.service.ServletService;
@Service("ServletService")
public class ServletImpl extends EgovAbstractServiceImpl implements ServletService{
@Resource(name="ServletDAO")
private ServletDAO dao;
public String addStringTest(String str) throws Exception {
List<EgovMap> mediaType = dao.selectAll();
return str + " -> testImpl ";
}
@Override
public List<Map<String, Object>> selectSD() {
return dao.selectList("servlet.sdlist");
}
@Override
public List<Map<String, Object>> selectSGG() {
return dao.selectList("servlet.sgglist");
}
@Override
public List<Map<String, Object>> selectBJD() {
return dao.selectList("servlet.bjdlist");
}
@Override
public List<Map<String, Object>> getSggList(String sdValue) {
return dao.selectList("servlet.getSgg",sdValue);
}
@Override
public List<Map<String, Object>> getBjdList(String sggValue) {
return dao.selectList("servlet.getBjd",sggValue);
}
}
servlet-SQL.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="servlet">
<select id="sdlist" resultType="HashMap">
SELECT sd_nm
FROM tl_sd
</select>
<select id="sgglist" resultType="HashMap">
SELECT sgg_nm
FROM tl_sgg
</select>
<select id="bjdlist" resultType="HashMap">
SELECT bjd_nm
FROM tl_bjd
</select>
<select id="getSgg" parameterType="String" resultType="HashMap">
SELECT * FROM tl_sd WHERE sd_nm = #{sdValue}
</select>
<select id="getBjd" parameterType="String" resultType="HashMap">
SELECT * FROM tl_sgg WHERE sgg_nm = #{sggValue}
</select>
</mapper>
main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>지도</title>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js"
integrity="sha512-v2CJ7UaYy4JwqLDIrZUI/4hqeoQieOmAZNXBeQyjo21dadnwR+8ZaIJVT8EE2iyI61OV8e6M8PP2/4hpQINQ/g=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!-- <script type="text/javascript" src="resource/js/ol.js"></script> OpenLayer 라이브러리
<link href="resource/css/ol.css" rel="stylesheet" type="text/css" > OpenLayer css -->
<script src="https://cdn.jsdelivr.net/npm/ol@v9.0.0/dist/ol.js"></script>
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/ol@v9.0.0/ol.css">
<style type="text/css">
.map {
height: 800px;
width: 100%
}
.select-box-container {
display: flex;
justify-content: left;
align-items: left;
height: 50vh;
}
.select-box {
margin: 0 20px;
}
</style>
</head>
<body>
<div id="map" class="map"></div>
<div class="select-box-container">
<div class="select-box">
<h2>시도 선택</h2>
<select id="sdSelect">
<option value="">선택</option>
<c:forEach var="row" items="${sdList}">
<option value="${row.sd_nm}">${row.sd_nm}</option>
</c:forEach>
</select>
</div>
<div class="select-box">
<h2>시군구 선택</h2>
<select id="sggSelect">
<option value="">선택</option>
<c:forEach var="row" items="${sggList}">
<option value="${row.sgg_nm}">${row.sgg_nm}</option>
</c:forEach>
</select>
</div>
<div class="select-box">
<h2>법정동 선택</h2>
<select id="bjdSelect">
<option value="">선택</option>
<c:forEach var="row" items="${bjdList}">
<option value="${row.bjd_nm}">${row.bjd_nm}</option>
</c:forEach>
</select>
</div>
</div>
<!------------------------------------------------------------------------------------------------>
<!------------------------------------------------------------------------------------------------>
<script type="text/javascript">
$(document).ready(function() {
let map = new ol.Map(
{ // OpenLayer의 맵 객체를 생성한다.
target : 'map', // 맵 객체를 연결하기 위한 target으로 <div>의 id값을 지정해준다.
layers : [ // 지도에서 사용 할 레이어의 목록을 정희하는 공간이다.
new ol.layer.Tile(
{
source : new ol.source.OSM(
{url : 'https://api.vworld.kr/req/wmts/1.0.0/5FEEDEDB-3705-3E32-8DC7-583B0B613B26/Base/{z}/{y}/{x}.png' // vworld의 지도를 가져온다.
})
}) ],
view : new ol.View({ // 지도가 보여 줄 중심좌표, 축소, 확대 등을 설정한다. 보통은 줌, 중심좌표를 설정하는 경우가 많다.
center : ol.proj.fromLonLat([ 128.4,
35.7 ]),
zoom : 7
})
});
// 시도 선택 시 시군구 옵션 업데이트
$('#sdSelect').on("change", function() {
var sdValue = $(this).val();
$.ajax({
type: 'post',
url: '/getSggList.do',
data: { 'sdValue': sdValue },
dataType : "json",
success: function(response) {
alert("성공");
// 시도에 해당하는 레이어 추가
map.addLayer(new ol.layer.Tile({
source: new ol.source.TileWMS({
url: 'http://localhost/geoserver/korea/wms?service=WMS',
params: {
'VERSION': '1.1.0',
'LAYERS': 'korea:tl_sd',
'CQL_FILTER': "sd_nm LIKE '%" + sdValue + "%'",
'SRS': 'EPSG:3857',
'FORMAT': 'image/png'
},
serverType: 'geoserver'
}),
opacity: 0.5
}));
}
});
});
// 시군구 선택 시 법정동 옵션 업데이트
$('#sggSelect').on("change", function() {
var sggValue = $(this).val();
$.ajax({
type: 'post',
url: '/getBjdList.do',
data: { 'sggValue': sggValue },
dataType: "json",
success: function(response) {
alert("성공");
// 시군구에 해당하는 레이어 추가
map.addLayer(new ol.layer.Tile({
source: new ol.source.TileWMS({
url: 'http://localhost/geoserver/korea/wms?service=WMS',
params: {
'VERSION': '1.1.0',
'LAYERS': 'korea:tl_sgg',
'CQL_FILTER': "sgg_nm LIKE '%" + sggValue + "%'",
'SRS': 'EPSG:3857',
'FORMAT': 'image/png'
},
serverType: 'geoserver'
}),
opacity: 0.5
}));
}
});
});
});
// 시도, 시군구, 법정동 선택 시 해당 레이어 표시 및 숨김
$('#sdSelect, #sggSelect, #bjdSelect').change(function() {
var sdValue = $('#sdSelect').val();
var sggValue = $('#sggSelect').val();
var bjdValue = $('#bjdSelect').val();
});
</script>
</body>
</html>

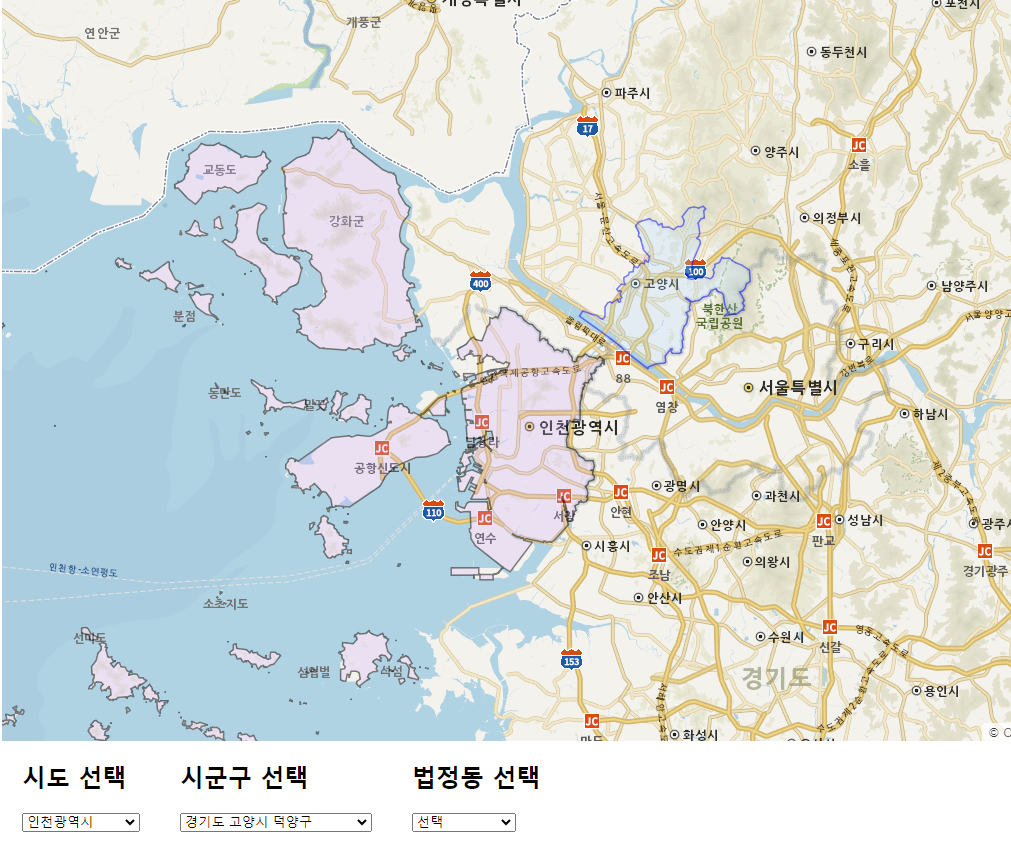
3/22 현재의 상황
* 리스트는 다 나오는 상태.
-> 시도 선택 시, 선택한 시도에 맞게 시군구 불러오기. (법정동도 똑같이)
* 선택한 곳의 레이어가 나오는 상태, 그러나 다른 지역을 선택하면 레이어가 삭제되지 않는 상태
-> 다른 지역 선택 시 이전 레이어 삭제 코드 추가하기
반응형
'개발 공부 Today I Learned' 카테고리의 다른 글
| [국비 85일차 TIL] geoserver 데이터베이스에 txt파일 업로드하기 DB연동 (0) | 2024.03.26 |
|---|---|
| [국비 84일차 TIL] Vue 프로젝트 생성, geoserver gis 만들기 계속 하는 중 (0) | 2024.03.25 |
| [국비 82일차 TIL] geoServer 지도 띄우기 및 시도, 시군구 옵션 셀렉트 박스 (0) | 2024.03.21 |
| [국비 81일차 TIL] GeoServer 시도, 시군구, 법정동 구역 구분하기 (0) | 2024.03.20 |
| [국비 80일차 TIL] geoserver 시작하는 방법 (0) | 2024.03.19 |



댓글